Optimiser l’aperçu de vos pages Web pour le partage via Facebook
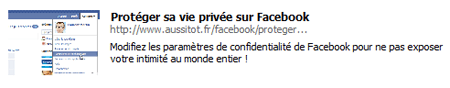
Reconnaissons-le : quand un internaute partage un lien vers votre site Web sur Facebook, la miniature et la description utilisées par le réseau social ne sont pas toujours optimales.

Facebook vous permet heureusement de préciser les éléments que vous souhaitez afficher sur les murs d’actualité.
Il vous suffit en effet d’ajouter quelques lignes dans les entêtes de la page, que Facebook nomme des Open Graph Tags.
Commencez d’abord par ajouter au tout début du code source, dans la balise <html>, le lien vers le protocole : xmlns:og= »http://ogp.me/ns# »
Si votre balise n’a pas d’autres attributs, la ligne est alors :
<html xmlns:og= »http://ogp.me/ns# »>
Ajoutez ensuite entre les balises <head> et </head> tout ou partie des lignes suivantes :
<meta property= »og:title » content= »Le titre de votre page affiché dans Facebook »/>
<meta property= »og:type » content= »article »/>
<meta property= »og:url » content= »http://www.ladressedevotresite.fr/page »/>
<meta property= »og:image » content= »http://www.ladressedevotresite.fr/lavignette.jpg »/>
<meta property= »og:description » content= »La description de votre page. »/>
<meta property= »og:site_name » content= »Le nom de votre site »/>
<meta property= »fb:admins » content= »VOTRE_ID_UTILISATEUR »/>
<meta property= »fb:app_id » content= »VOTRE_ID_APPLICATION »/>
Vous trouverez toute la description des différentes balises sur la page Facebook Open Graph protocol.